gPanel API
Disclaimer: This is a gPanel Enterprise-exclusive feature. You must have an active Enterprise subscription in order to access the gPanel API. To learn more about gPanel Enterprise and speak with sales about demos/pricing, click here.
Step 1 - Create an Account
Begin by navigating to the gPanel API developer portal

2. Click on Sign In on the top right
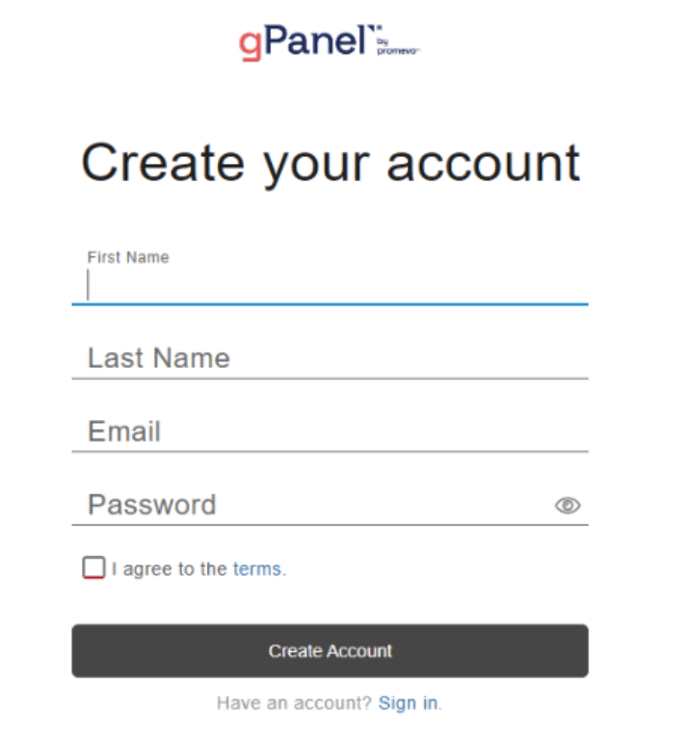
3. Click the Create an account link
4. Follow prompts

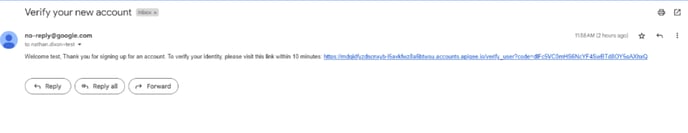
5. You will receive an email to the provided email address to validate your email address

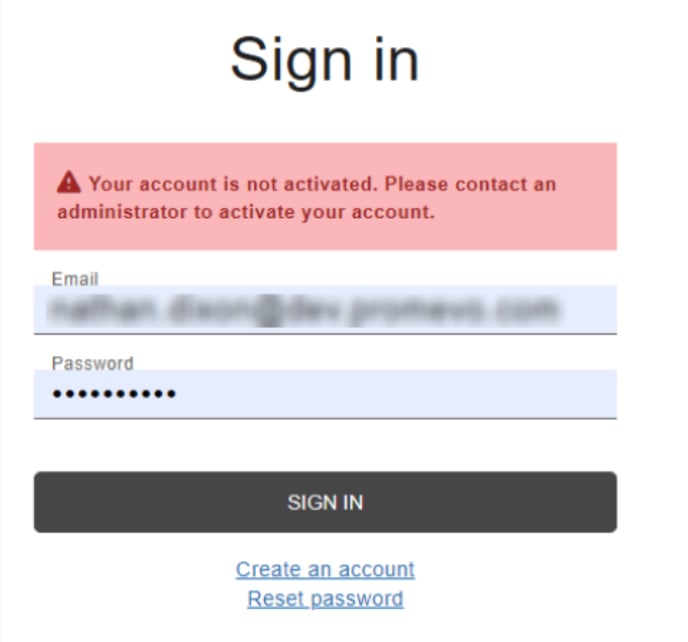
Once your account is validated, you will then have to wait for the Promevo Team to activate your account. Until your account has been activated you will receive the following error on login attempts.

Step 2 - Register apps
To register an app:
Sign into your developer account on the gPanel API developer portal

2. Select Apps from the user drop-down.
3. Click + New App to create a new app
4. Enter a name and description for the app in the New App dialog
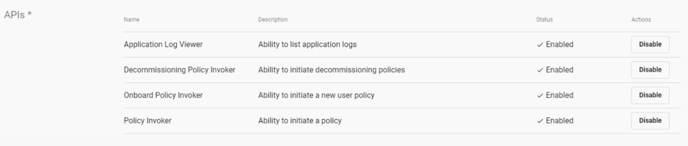
5. Select the Enable button for the APIs applicable to the app

6. Click Save
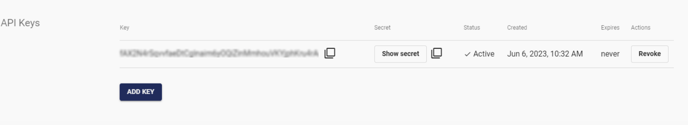
7. You will now see the API Key for the newly created app

Step 3 - Register API key in gPanel
-
Sign into the gPanel API developer portal
-
Select Apps from the drop-down
-
Select the app you wish to register in gPanel
-
Copy the API key under the API Keys section
-
Navigate to gPanel
-
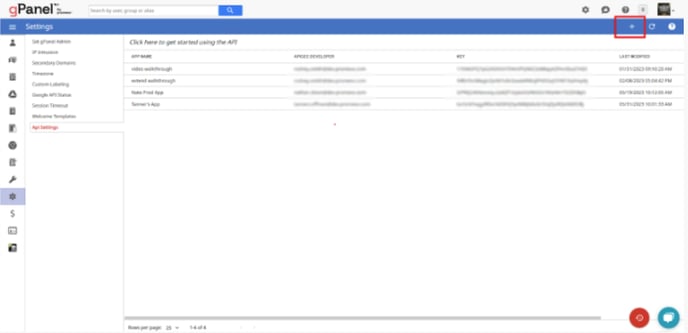
Navigate to API Settings
Click on the + in the header

8. Follow the prompts
9. Click Save
Step 4 - Make an API call
-
Navigate to the gPanel API developer portal
-
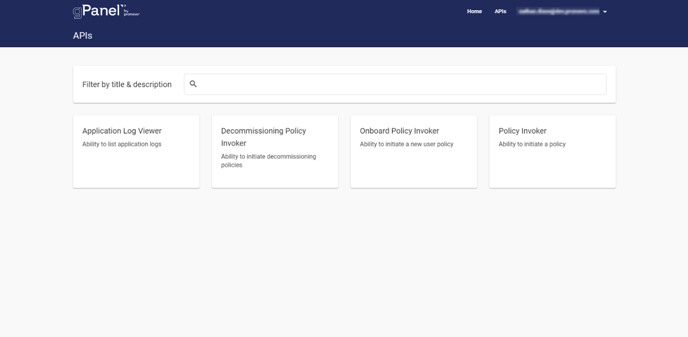
Click on the APIs box to view the API documentation

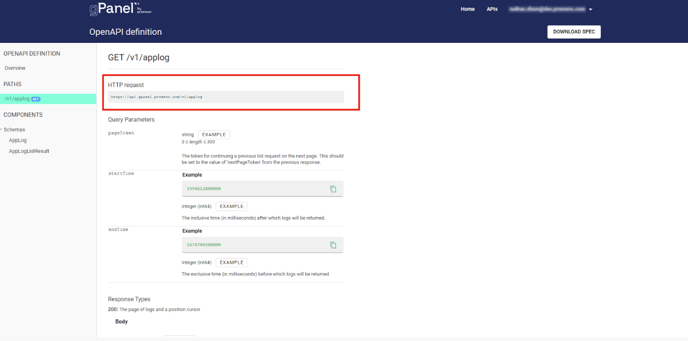
3. Click on the API you wish to call

4. Capture the URL of the API you wish to call

5. Now form your API endpoint by concatenating your api as a query parameter at the end of your endpoint, like so:
https://api.gpanel.promevo.com/v1/applog?apikey=INSERT INFO HERE
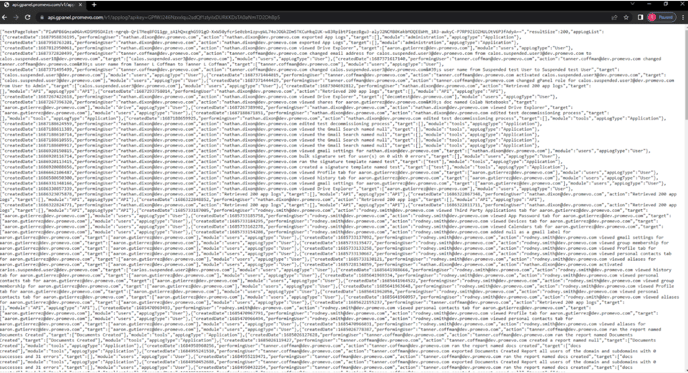
Now let's use our endpoint to make an api request via HTTP GET. Easiest way is to paste it into a browser, like so:

Summary
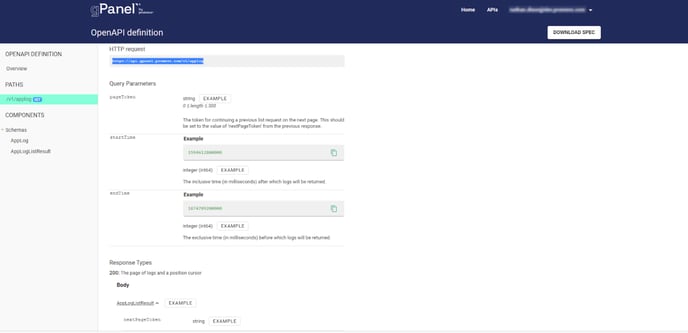
Let’s examine our request and point out a few things. First, if we visit our api documentation on the developer portal, we’ll see that our api request can take parameters.

Specifically, we could pass a cursor, a startTime, or endTime. We didn’t pass either startTime or endTime in our request, which means we want all logs.
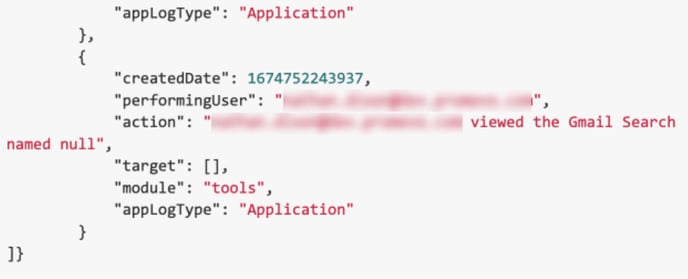
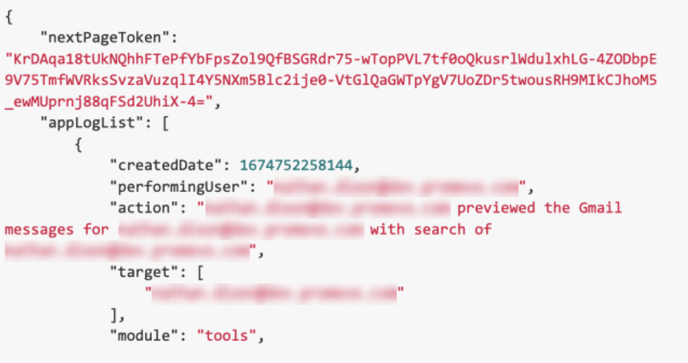
Let’s examine this json response, and take note of a few things.


We’ll notice that the response contains a nextPageToken element. Because our request could potentially return thousands of logs, they do not all get returned in a single response. This api returns a paged response. This means that we get a subset of the response (200 items in this instance). In order to get the rest, we use the nextPageToken to make subsequent calls.
If our next response contains a nextPageToken, then we use that one to make another call. We continue making requests until the response no longer contains a nextPageToken.
