3 min read
5 Benefits of Using Promevo as Your ChromeOS Provider
In today's fast-paced business world, staying ahead of the curve is essential. One way to do this is by leveraging the power of ChromeOS devices. ...
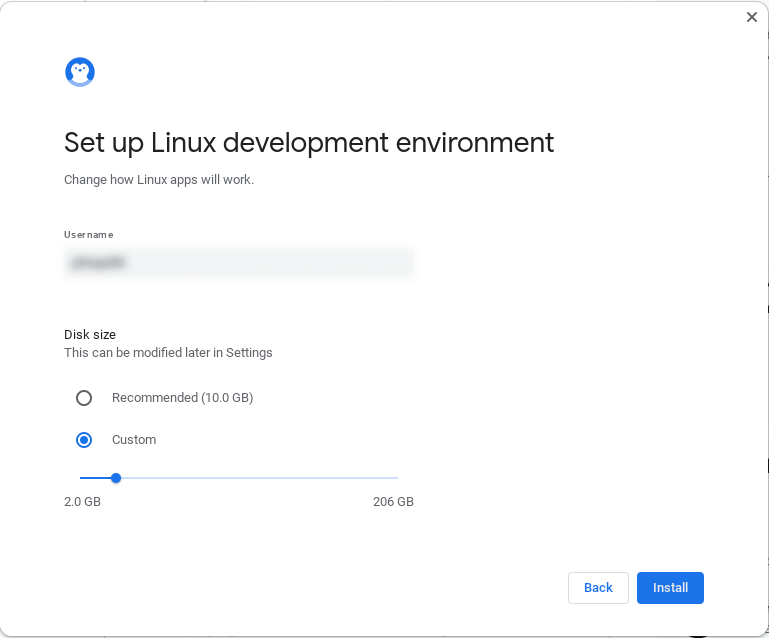
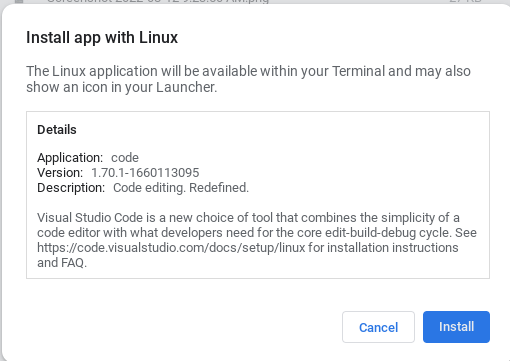
Google has added options to set up a virtualized Linux development environment based on Debian. It takes less than 5 minutes to get it up and running with VS Code. Here is a quick walk-through.




You can download a Debian package from code.visualstudio.com

After this you have a “penguin” container setup with VS Code, Git, and Python3. If you want to do web development you can quickly update your apt-get and install npm or other package managers:
sudo apt-get update && sudo apt-get dist-upgrade
sudo apt-get install npm
That’s it you’re now off to the races and are likely able to work on any number of code projects.
As ChromeOS and the hardware on Chrome devices has matured they are starting to look more attractive as a lightweight Linux-based dev environment.
You can get many high-quality Chromebooks today with good screen resolutions, responsive keyboards and trackpads, and powerful processor/memory specifications. At a fraction of the cost of a typical Windows or Mac-based dev environment, you’re probably wondering “What’s the catch?”
What about security? Since these run in an isolated environment your main OS is still protected by secure boot. The backup/restore of the container is the user’s responsibility. Similar to other development environments, where developers have elevated privileges if they run arbitrary code anything in that environment could be accessed i.e. hardcoded usernames/passwords.
I recommend taking a look at this as an option for some developers on your team. Especially if their work is mainly focused on cloud/web development. If they need access to GPUs or are building mobile apps then a traditional setup is what they’ll need.
Meet the Author
Promevo is a Google Premier Partner for Google Workspace, Google Cloud, and Google Chrome, specializing in helping businesses harness the power of Google and the opportunities of AI. From technical support and implementation to expert consulting and custom solutions like gPanel, we empower organizations to optimize operations and accelerate growth in the AI era.

3 min read
In today's fast-paced business world, staying ahead of the curve is essential. One way to do this is by leveraging the power of ChromeOS devices. ...

2 min read
Suppose one of your employees forgets their laptop at home, leaves it on the bus, or spills hot coffee all over it. Maybe, out of nowhere, their...

2 min read
Choosing the right technology for your business is necessary to help your team do its best work. When it comes to reliable, efficient, and...